Jquery文本框输入文字后文本框提示语消失特效
时间:
2019-02-26 21:52 来源:未知 作者:
admin 阅读:次
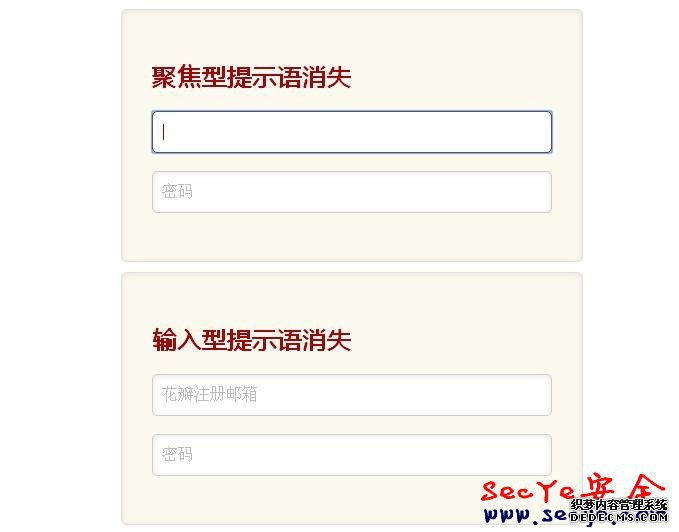
简洁实用的jQuery text文本框点击获取焦点时文字提示或焦点文字消失,别看功能小,但用途大。

[JavaScript]代码
$(document).ready(function(){
//第一种
$("#focus .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
//聚焦型输入框验证
$(this).focus(function(){
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
});
});
//第二种
$("#keydown .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
$(this).keyup(function(){
var val=$(this).val();
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
})
});
})
本文来源:无奈安全网[http://www.wnhack.com] (责任编辑:无奈人生)
顶一下
(2)
100%
踩一
下
(0)
0%
上一篇:没有了
下一篇:没有了
下一篇:没有了
相关内容

